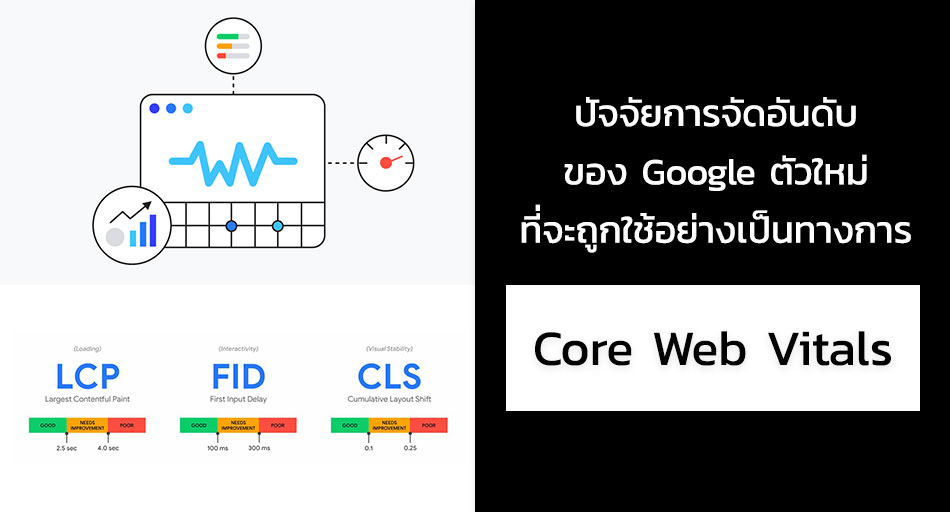
Core Web Vitals ปัจจัยการจัดอันดับใหม่ ที่จะถูกใช้งานอย่างเป็นทางการ ในปี 2021 บน Google Search มาทำความเข้าเบื้องต้น เกี่ยวกับการทำงานของมัน วิธีการเตรียมรับมือ เมื่อเราต้องทำ SEO ในบทความนี้กันครับ

Core Web Vitals คืออะไร ?
Core Web Vitals คือ เมตริกที่ใช้วัด Page Experience (ประสบการณ์การใช้งานหน้าเว็บ) จริง ที่ Google กำลังให้ความสำคัญอยู่ เพื่อคัดกรองเว็บไซต์บน SERP (หน้าแสดงผลการค้นหา) ที่สามารถมอบประสบการณ์ที่ดีที่สุดให้กับผู้ใช้งาน เช่น ความเร็วการโหลดหน้าเว็บ ความเร็วในการโต้ตอบกับผู้ใช้ ความเสถียรของความเร็วหน้าเว็บ เมื่อผู้ใช้งานเข้าชมเว็บไซต์เหล่านั้น
Core Web Vitals ส่งผลต่อการจัดอันดับยังไง ?
Core Web Vitals จะส่งผลต่อการพิจารณา ในการจัดอันดับผลการค้นหาทั้งหมด บน Mobile และ Desktop เว็บใดที่มอบประสบการณ์การใช้งานหน้าเว็บได้ดีกว่า ก็จะมีโอกาสได้รับการจัดอันดับ SEO ที่ดีกว่าคู่แข่ง, Page Experience มีความเกี่ยวของกันโดยตรงกับ User Experience (ประสบการณ์ผู้ใช้งาน)
คอร์เว็บไวทัล จะถูกใช้งานอย่างเป็นทางการเมื่อไหร่ ?
Google ประกาศ จะเปิดใช้งาน คอร์เว็บไวทัล ร่วมกับอัลกอริทึม อย่างเป็นทางการ ในเดือน พฤษภาคม 2021 เพื่อให้เจ้าของเว็บไซต์มีเวลาเตรียมตัวมากขึ้น
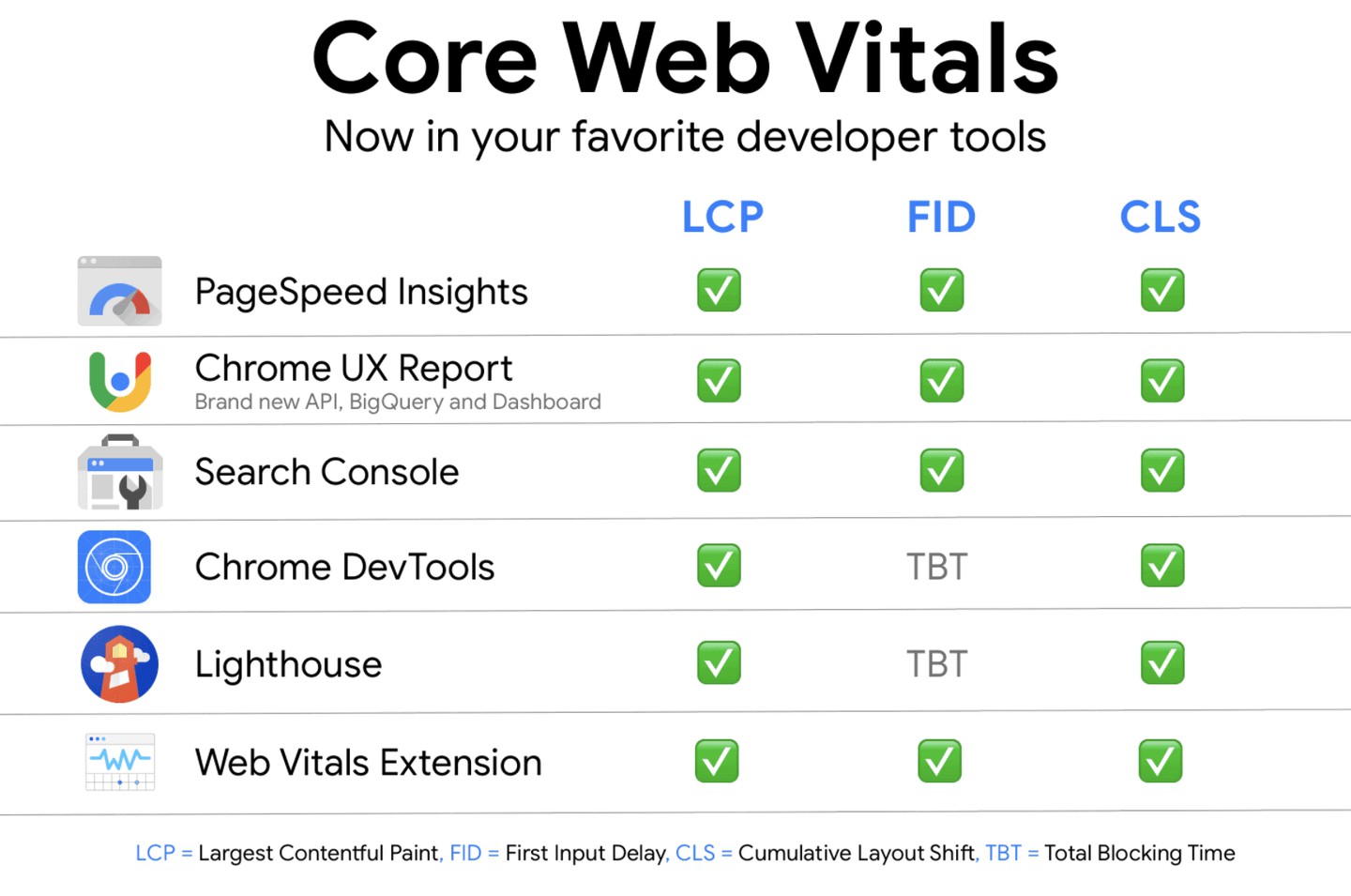
ปัจจัย 3 ตัวหลักของ Web Vitals ที่จะถูกใช้เพื่อการจัดอันดับ
Largest Contentful Paint (LCP)
วัดความเร็วการโหลดหน้าเว็บ ในการเรนเดอร์รูปภาพ วิดีโอ ข้อความ ที่ใหญ่ที่สุดบนหน้าเว็บ สิ่งที่อยู่เบื้องหลังความเร็วเหล่านี้ คือ Server Time, CSS, JavaScript, Client-Side Rendering
เพื่อมอบประสบการณ์การใช้งานที่ดีแก่ผู้ใช้ เว็บไซต์ควรมีเรนเดอร์เนื้อหาที่ใหญ่ที่สุด ภายใน 2.5 วินาทีแรก ของหน้าเว็บที่เริ่มโหลด

First Input Delay (FID)
วัดการหน่วงเวลาอินพุต เมื่อเบราว์เซอร์เริ่มประมวลผลและแสดงผลลัพธ์ เช่น เมื่อผู้ใช้คลิกที่ปุ่มหรือ JavaScript แล้วไม่มีอะไรเกิดขึ้นหรือแสดงผลได้ช้าเกินไป นั่นเป็นประสบการณ์การใช้งานที่ไม่ดี สิ่งที่อยู่เบื้องหลังอาจจะเป็น JavaScript ของเรา หรือโค้ดของ Third-party ที่ต้องได้รับการปรับปรุง
เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดี เว็บไซต์ควรมีการหน่วงเวลาอินพุต น้อยกว่า 100 มิลลิวินาที

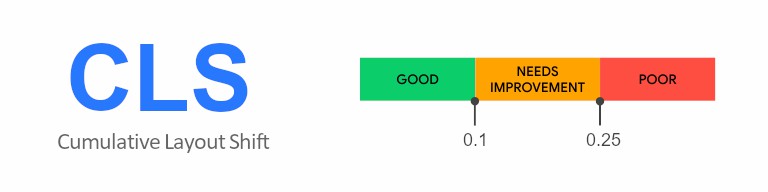
Cumulative Layout Shift (CLS)
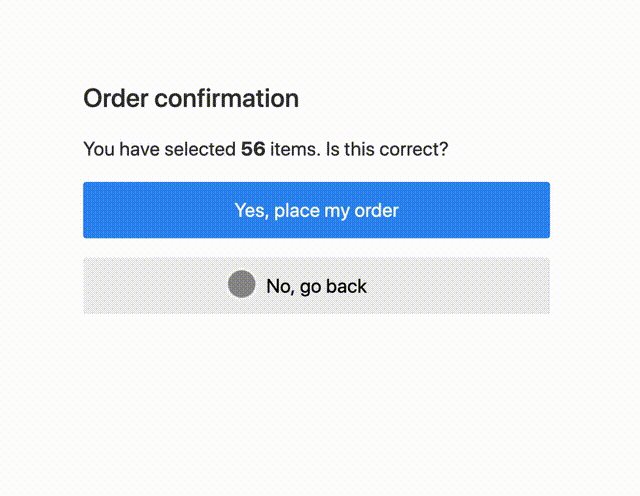
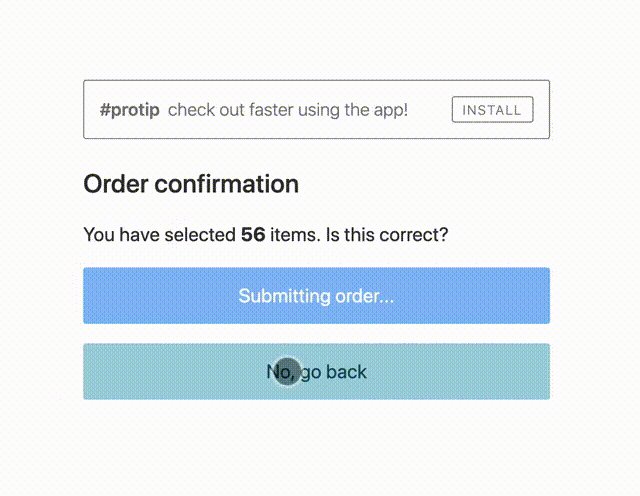
วัดความเสถียรของเลย์เอาท์บนหน้าเว็บ ใช้เพื่อการตรวจจับการทำงานที่ผิดพลาดของ เลย์เอาท์และองค์ประกอบ เช่น การเลื่อนหน้าเว็บแล้วมีบางจุดกระตุก การซ้อนทับของรูปภาพ การคลิกปุ่มบนเว็บไซต์แต่จุดโฟกัสไม่ถูกต้อง ซึ่งเป็นประสบการณ์การใช้งานที่ไม่ดี

เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดี เว็บไซต์ควรมีคะแนน CLS น้อยกว่า 0.1 วินาที

ปัจจัยรองอื่น ๆ
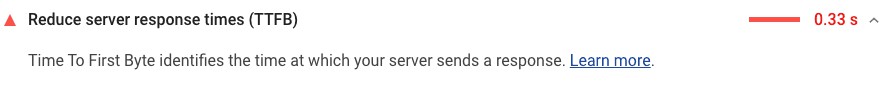
Time to First Byte (TTFB)
วัดระยะเวลาที่เบราว์เซอร์ของผู้ใช้ ใช้ในการรับเนื้อหาไบต์ (Byte) แรก เมื่อทำการร้องขอข้อมูลจากเซิร์ฟเวอร์

เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดี เว็บไซต์ควรมีระยะเวลาการตอบสนองจากเซอร์เวอร์ น้อยกว่า 200 มิลลิวินาที
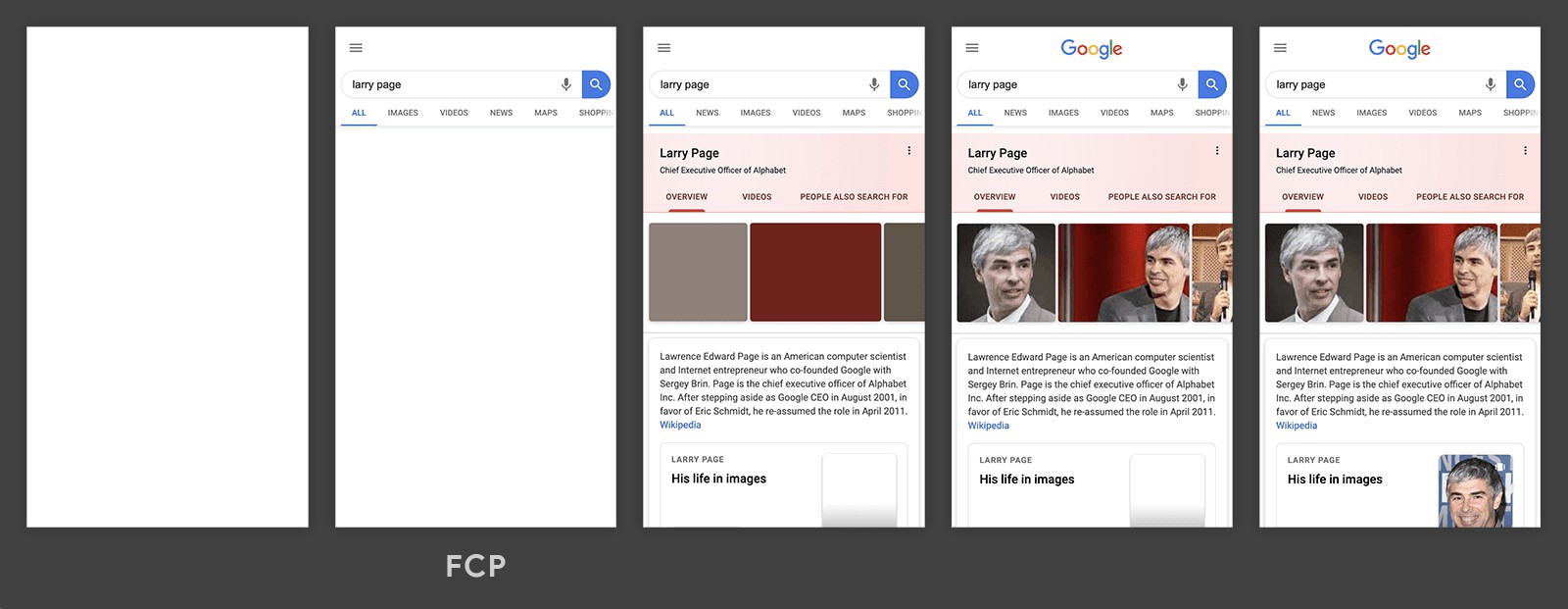
First Contentful Paint (FCP)
วัดระยะเวลาตั้งแต่ที่หน้าเริ่มโหลดจนถึงเวลาที่แสดงเนื้อหาส่วนใดส่วนหนึ่งของหน้าเว็บบนหน้าจอ เนื้อหาในเมตริกนี้หมายถึง ข้อความ, รูปภาพ (รวมถึงภาพพื้นหลัง), <svg> Elements หรือ <canvas> Elements ที่ไม่ใช่สีขาว

เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดี เว็บไซต์ควรแสดงเนื้อหาส่วนใดส่วนหนึ่ง ภายใน 2.0 วินาที

Time to Interactive (TTI)
วัดระยะเวลาการโต้ตอบของหน้าเว็บ ตั้งแต่ที่หน้าเริ่มโหลดจนถึงเวลาที่ทรัพยากรบนหน้าเว็บโหลดขึ้นทั้งหมด และตอบสนองต่อการกระทำของผู้ใช้
เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดี เว็บไซต์ควรมีระยะเวลาการโต้ตอบของหน้าเว็บ ไม่เกิน 3.8 วินาที

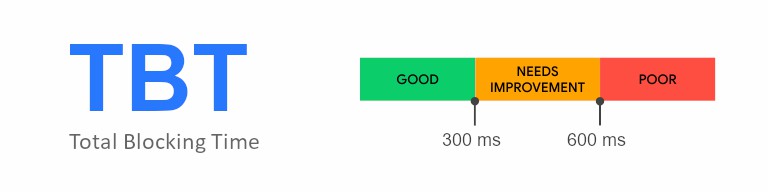
Total Blocking Time (TBT)
วัดระยะเวลาโดยรวม ระหว่าง First Contentful Paint (FCP) และ Time to Interactive (TTI) ก่อนที่จะโต้ตอบได้อย่างสมบูรณ์กับผู้ใช้
เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดี เว็บไซต์ควรมีระยะเวลาของ TBT น้อยกว่า 300 มิลลิวินาที

วิธีวัดผลและปรับปรุง คอร์เว็บไวทัล เบื้องต้น
เราสามารถตรวจสอบประสิทธิภาพของ คอร์เว็บไวทัล ได้โดยตรงบน Search Console ซึ่งมีเมนูแสดงรายงาน สำหรับทุก URL ที่ถูกจัดทำดัชนี ทุก URL จะลิงก์ไปยังรายงานใน Page Speed Insights ให้ก้วย เพื่อใช้วิเคราะห์ปัญหาและดูคำแนะนำในการปรับปรุงจากทาง Google ขับเคลื่อนโดย Lighthouse ซึ่งเป็นชุดเครื่องมือในการตรวจสอบประสิทธิภาพของเมตริก

ข้อมูลจาก: https://web.dev/vitals/